| Look up strikethrough or Appendix:Strikethrough in Wiktionary, the free dictionary. |
- How To Put A Line Above The Letter
- How To Put A Line Above Text In Word
- How To Put A Line Above A Letter In Word
- How To Put A Line Above Text In Microsoft Word
- How To Put A Line Above Text In Word For Mac
Strikethrough is a typographical presentation of words with a horizontal line through their center, resulting in: text like this. Contrary to censored or sanitized (redacted) texts, the words remain readable. This presentation signifies one of two meanings. In ink-written, typewritten, or other non-erasable text, the words are a mistake and not meant for inclusion. When used on a computer screen, however, it indicates recently deleted information. It can also be used deliberately to imply a change of thought (as in epanorthosis).
- 1Uses
- 2Computer representations
- 2.1HTML
- 2.3Unicode
Uses[edit]
- In order to over line the text you want, you'll need to create a specialized field code. You will not be able to select text and apply the effect; instead, you will be typing the test you want over lined into the field code function itself.
- To insert one, you need to navigate to the Insert tab -> Shapes and select line shape. Then drag the mouse over the required length and position of the document. Then drag the mouse over the.
Marking errors[edit]
Strikethrough is primarily used to mark text that is mistaken or to be removed. Historically, this has also been marked by placing dots under the letters to be ignored (Latin: punctum delens).[1]
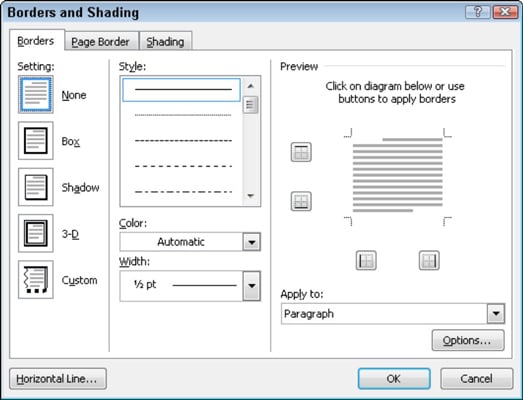
A common trick in page design is to apply a line above or below text. The line is a rule, and it helps to break up the text, highlight a specific paragraph, or create a block quote, callout, or pull quote.
Physics[edit]
In quantum field theory, a slash through a symbol, such as ⱥ, is shorthand for γμaμ, where a is a covariant four-vector, the γμ are the gamma matrices, and the repeated index μ is summed over according to the Einstein notation.
Highlighting[edit]
In medieval manuscripts such as the Domesday Book, 'strikethrough' of text with red ink often functions as highlighting similar to modern underline.[2]
Computer representations[edit]
HTML[edit]
The HTML presentational inline element for strikethrough is <strike> or <s> This element was, however, deprecated in the 1999 HTML 4.01 standard, and replaced by the <del> tag, a semantic element representing deleted text, which user agents (typically web browsers) often render as a strikethrough.[3][4]
In the HTML5 draft, there is no presentational element for strikethrough. However, there are two related semantic elements. Firstly, <s>, that is strikethrough in HTML 3 and 4, is redefined to mark text that is no longer correct, and secondly, <del> marks text that has been deleted, as it does in HTML 4.01.[5][6]
Other markup symbols[edit]
- BB Code is a markup language used on many web forums. The BB Code for strikethrough is
[s]or[strike]. - GitHub flavored Markdown uses double tilde
~~to wrap around text for strikethrough.[7] - Gmail chat uses minus sign
-to wrap around text for strikethrough.[8]
CSS[edit]
In cascading style sheets (CSS) strikethrough is controlled using the text-decoration property, and specified by the line-through value of that property. For example, <span>ABCD efghi</span> renders like this: ABCD efghi
To maintain backwards compatibility, the following can be added to the CSS: strike {text-decoration:line-through;} The example above could then be written like this: <strike>ABCD efghi</strike>, which is compatible with HTML 4. In HTML 5, this: <del>ABCD efghi</del> also produces the same result, although the use of CSS is preferred[citation needed] and the del tag carries a semantic interpretation not present in the purely stylistic s and strike tags.
Unicode[edit]
Combining characters[edit]
In plain text scenarios where markup cannot be used, Unicode offers a number of combining characters that achieve similar effects.
The “combining long stroke overlay” (U+0336) results in an unbroken stroke across the text:
- A̶B̶C̶D̶ ̶e̶f̶g̶h̶i̶

while the “combining short stroke overlay” (U+0335) results in individually struck out characters:
- A̵B̵C̵D̵ ̵e̵f̵g̵h̵i̵
Similarly, the “combining short solidus overlay” (U+0337) results in diagonally struck out letters:
- A̷B̷C̷D̷ ̷e̷f̷g̷h̷i̷
as does the “combining long solidus overlay” (U+0338), which produces longer diagonal strokes:
- A̸B̸C̸D̸ ̸e̸f̸g̸h̸i̸
Specific struck-through characters[edit]
A number of characters that have the visual appearance of struck-through characters exist in Unicode, including ƀ, Đđ, Ǥǥ, Ħħ, Ɨɨ, Ɉɉ, Łł, Ɵɵ, Ŧ, ʉ, Ƶƶ, ƻ, ʡ, ʢ, Ғғ, Ҟҟ, Ұұ, Ҍҍ. These usually have specific functions (for example, in the Latin Extended-A character set) or representations and are not intended for general use. However, they are not precomposed characters and have neither canonical nor compatibility decompositions. This issue has created security considerations since 'precomposed' characters like U+019F and sequences like U+004F U+0335 or U+004F U+0336 often cause visual confusion (compare Ɵ and O̵ and O̶). Unicode has acknowledged this issue and has proposed a standardized method for counteraction[9][10]
Double/multiple strikethrough[edit]
How To Put A Line Above The Letter
Double strikethrough is an option in certain word processing applications such as Microsoft Word. There is no generally agreed meaning of double strikethrough, but it may be used as a second level of single strikethrough.
In Japan, double strikethrough is conventionally used (rather than single strikethrough) when striking out text. This is for added clarity, as in complex kanji a single strikethrough may be missed or confused with a stroke in the character.
Double, triple or multiple strikethrough may also (especially formerly) be used as a way of emphasising words.
How To Put A Line Above Text In Word
Research[edit]
Since at least 2014, researchers in the area of optical character recognition have attempted to solve the problem of recognizing struck-out text in handwritten documents.[11][12]
See also[edit]
References[edit]

- ^Hackett, M.B. (1970). The original statutes of Cambridge University : the text and its history (Digitally printed version, re-issue. ed.). Cambridge: Cambridge Eng. University Press. p. 185. ISBN9780521070768.
- ^See, e.g., this image from the British National Archives' Focus on the Domesday Book.
- ^15.2.1 Font style elements: the TT, I, B, BIG, SMALL, STRIKE, S, and U elements, HTML 4.01 Specification: Alignment, font styles, and horizontal rules, W3C. 24 December 1999.
- ^9.4 Marking document changes: The INS and DEL elements HTML 4.01 Specification: Text – Paragraphs, Lines, and Phrases, W3C. 24 December 1999.
- ^4.5.5 The s elementArchived 2015-08-01 at the Wayback MachineHTML5, W3C Last Call Working Draft. 17 June 2014.
- ^4.6.2 The del elementHTML5, W3C Last Call Working Draft 17 June 2014
- ^'GitHub Flavored Markdown'.
- ^'Formatting text with-Google bold italic strikethrough'.(subscription required)
- ^The Unicode Consortium, The Unicode Standard, Chapter 2, Page 44, Non-decomposition of Overlaid Diacritics
- ^The Unicode Consortium, Unicode Technical Standard #39: Unicode Security Mechanisms, chapter Confusable Detection
- ^C. Adak, B. B. Chaudhuri, “An Approach of Strike-through Text Identification from Handwritten Documents”, Proc. 14th Int. Conf. on Frontiers in Handwriting Recognition (ICFHR), pp. 643-648, Crete Island, Greece, 1-4 Sep., 2014 [1]
- ^B. B. Chaudhuri, C. Adak, “An Approach for Detecting and Cleaning of Struck-out Handwritten Text”, Pattern Recognition, vol. 61, pp. 282-294, January 2017[2]
You can add shapes to your SmartArt graphic either from within the SmartArt graphic or from within the Text pane. You can also add text boxes to position text anywhere you want to, near or on top of your SmartArt graphic.
What do you want to do?
Add text from within the SmartArt graphic
Click the shape in the SmartArt graphic to which you want to add text.
Do one of the following:
Type your text in the SmartArt graphic shape.
Copy text from another location or program, and then paste your text in the SmartArt graphic shape.
How To Put A Line Above A Letter In Word
Add text using the Text pane
Click your SmartArt graphic to select it.
If the Text pane is not visible, click the control on the left side of your SmartArt graphic.
Next to the bullet to which you want to add text, click [Text], and then do one of the following:
Type your text in the Text pane.
Copy text from another location or program, and then paste your text in the Text pane.
Add text using a text box
How To Put A Line Above Text In Microsoft Word

Adding a text box does not add text to the SmartArt graphic itself, but allows you to position comments and other text wherever you like, close to or on top of your SmartArt graphic.
How To Put A Line Above Text In Word For Mac
On the Insert tab, in the Text group, click Text Box.
If you're using Microsoft Office Word 2007, click the type of text box that you want.
Click the text box, and then do one of the following:
Type your text in the text box.
Copy text from another location or program, and then paste your text in the text box.
Drag the text box to the location that you want.
To format your text box, in order to change its appearance or make its background and border invisible, see: